AJAX异步学习总结(1)
AJAX异步学习总结(1)
AJAX例子学习  本文由本人总结自慕课网@WayneJ的ajax全接触课程,代码与截图非原创,仅供学习,如有侵权请私信告知。
本文由本人总结自慕课网@WayneJ的ajax全接触课程,代码与截图非原创,仅供学习,如有侵权请私信告知。

①:运用HTML和CSS来实现页面,表达信息;
②:运用XMLHttpRequest和服务器进行数据的异步交换; ③:运用JavaScript操作DOM,实现动态局部刷新;HTTP请求
HTTP是一个无状态的链接 一个完整的HTTP请求过程,7个步骤- 建立TCP连接;
- WEB浏览器向WEB服务器发送请求命令;
- Web浏览器发送请求头信息;
- Web服务器应答;
- Web服务器发送应答头信息;
- Web服务器向浏览器发送数据;
- Web服务器关闭TCP连接;
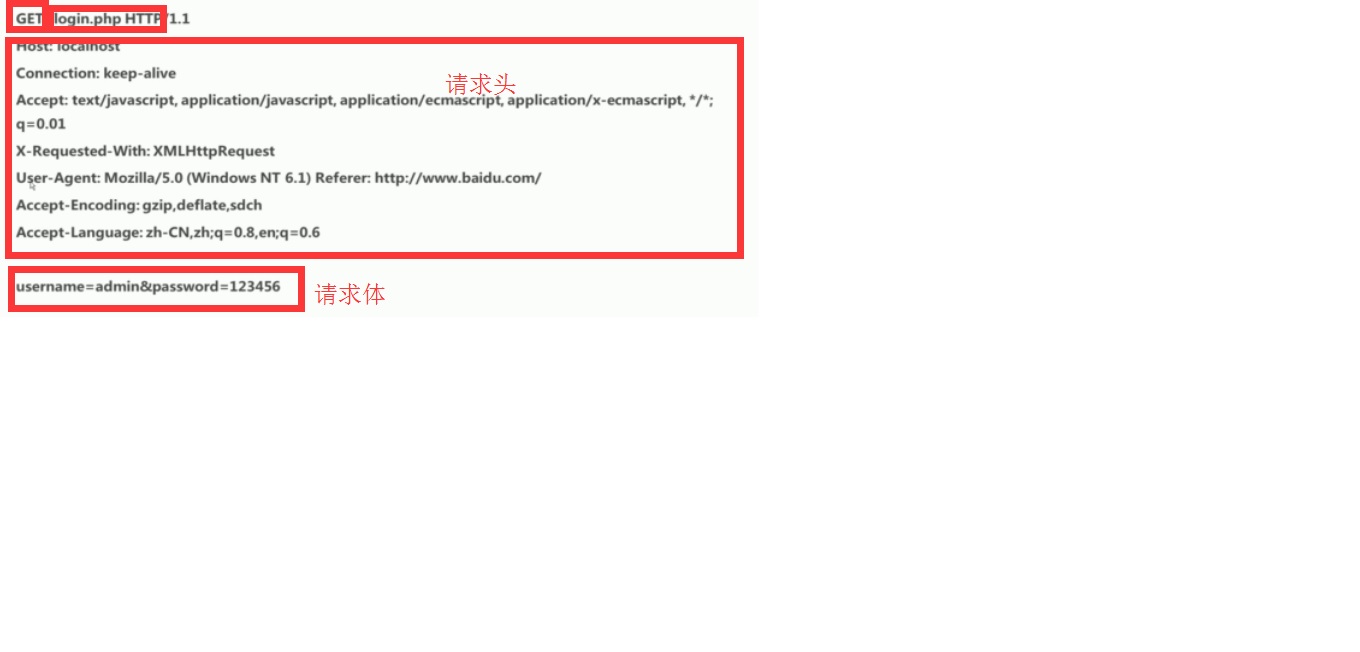
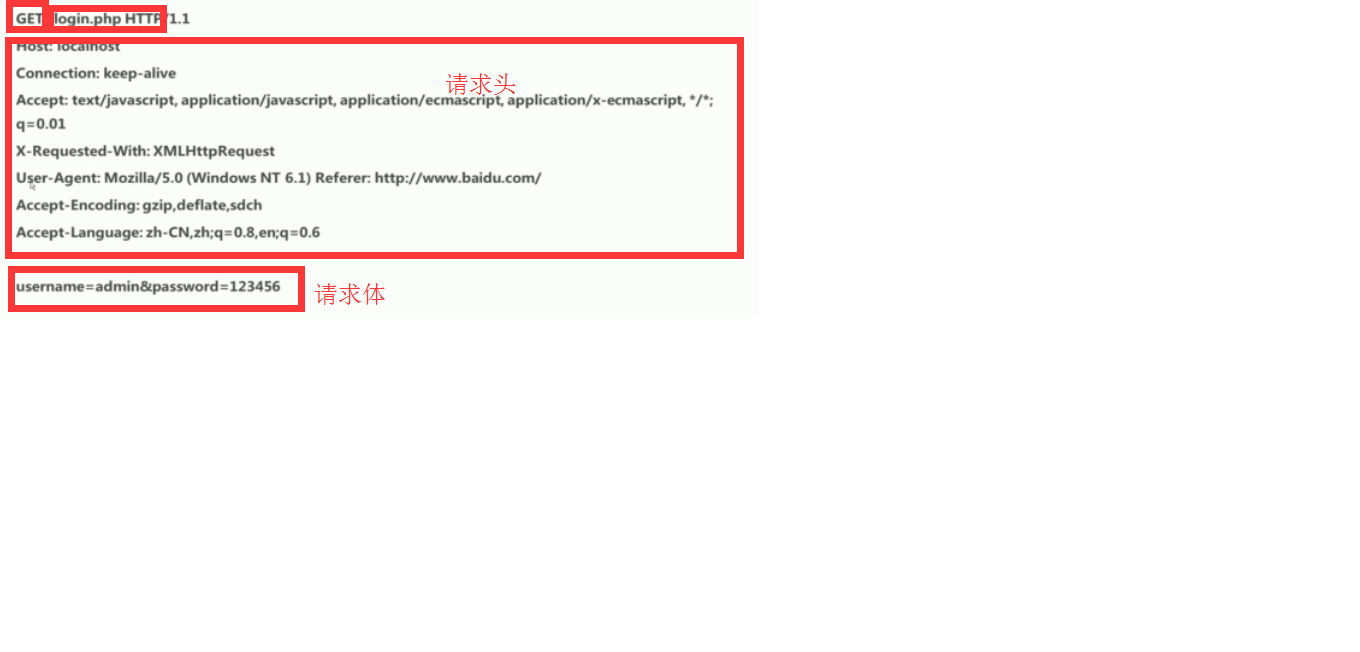
HTTP一般由四部分组成:
- HTTP请求的方法或动作,比如是GET还是POST请求
- 正在请求的URL
- 请求头,包含客户端的环境信息,身份验证信息等
-
请求体,也就是请求正文,请求正文中可以包括客户提交的查询字符串信息,表单信息等等
 提交数据的方式 GET方法:
提交数据的方式 GET方法: -
一般用于信息获取
-
使用URL传递参数
- 对于发送的信息数量也有限制,一般在2000个字符左右
-
POST方法:
-
一般用于修改服务器上的资源。
-
对于所发的信息量无限制
HTTP响应 一个HTTP响应一般有三个部分组成: - 状态码:一个数字和文字组成的状态码,用来显示请求成功还是失败
- 响应头:响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等
- 响应体:也就是响应正文
 HTTP状态码 HTTP状态码由三位数字构成,其中首位数字定义了状态码的类型:
HTTP状态码 HTTP状态码由三位数字构成,其中首位数字定义了状态码的类型: - 1XX:信息类,表示收到Web浏览器的请求,正在进一步的处理中
- 2XX: 成功,表示用户信息正确被接收,理解和处理:例如:OK
- 3XX: 重定向,表示请求没有成功,客户必须采取进一步的动作
- 4XX:客户端错误,表示客户端提交的请求有错误,例如: 404 NOT Found
- 5XX:服务器错误,表示服务器不能完成队请求的处理:如 500 XMLHttpRequest对象(XHR对象) XHR对象IE5 IE6不支持,可以在使用前做判断:
var request; if(window.XMLHttpRequest){ request = new XMLHttpRequest();//IE 7+,firefox,Opera,Safari }else{ request= new ActivwObject("Microsoft.XMLHttp");//IE6,IE5 }XMLHttpRequest发送请求 常用的两个方法: open(method,url,async) send(shtring) 使用列子:
request.open("GET",get.php,true);request.senf();
request.open("post","post.php",true);request.send();
request.open("POST","create.php",true");request.sendRequestHeader("Content-type","application/x-www-form-urlcoded");request.send("name=王二狗&sex=男");//创建一个名为王二狗的对象
XMLHttpRequest获取相响应
responseText:获得字符串形式的相应数据 responseXML:获得XML形式的相应数据 status和statusText以数字和文本形式返回HTTP状态码 getAllReaponseHeader():获取所有的响应报头 getResponseHeader():查询响应中的某个字段的值readyState属性
通过onreadystatechange()方法,监听readyState的变化var request = new XMLHttpRequest();request.open("GET","get.php",true);request.send();request.onreadystatechange = function(){if (request.readyState===4&&request.status===200){//监测到响应后要做的事。。。。。xxooo }}
readyState属性的对应关系是:
0:请求未初始化,open还没调用 1:服务器连接已经建立,open已经调用了 2:请求已经接收,也就是收到头信息了, 3:请求正在处理中,也就是接收到响应的主体了 4:请求已经完成,而响应已经就绪,也就是响应已经完成了一个XHR建立一个典型的AJAX请求的四步骤: 第一步:new 一个XHR对象 第二步:调用open方法 第三步:send()方法,发送一些信息 第四步:监听onreadystatechange()事件,主要插入成功后要做的事情AJAX例子学习
要求:
1. 纯html页面,用来实现员工查询和新建的页面;Demo 员工查询
员工新建
2. php页面,用来查询员工和新建员工的后台接口;
"洪七", "number" => "101", "sex" => "男", "job" => "总经理"), array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"), array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理") );//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法if ($_SERVER["REQUEST_METHOD"] == "GET") { search();} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){ create();}//通过员工编号搜索员工function search(){ //检查是否有员工编号的参数 //isset检测变量是否设置;empty判断值为否为空 //超全局变量 $_GET 和 $_POST 用于收集表单数据 if (!isset($_GET["number"]) || empty($_GET["number"])) { echo "参数错误"; return; } //函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。 //global 关键词用于访问函数内的全局变量 global $staff; //获取number参数 $number = $_GET["number"]; $result = "没有找到员工。"; //遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果 foreach ($staff as $value) { if ($value["number"] == $number) { $result = "找到员工:员工编号:" . $value["number"] . ",员工姓名:" . $value["name"] . ",员工性别:" . $value["sex"] . ",员工职位:" . $value["job"]; break; } } echo $result;}//创建员工function create(){ //判断信息是否填写完全 if (!isset($_POST["name"]) || empty($_POST["name"]) || !isset($_POST["number"]) || empty($_POST["number"]) || !isset($_POST["sex"]) || empty($_POST["sex"]) || !isset($_POST["job"]) || empty($_POST["job"])) { echo "参数错误,员工信息填写不全"; return; } //TODO: 获取POST表单数据并保存到数据库 //提示保存成功 echo "员工:" . $_POST["name"] . " 信息保存成功!";}?>
相关的ajax操作JS文件
document.getElementById("search").onclick = function() { var request = new XMLHttpRequest(); request.open("GET", "server.php?number=" + document.getElementById("keyword").value); request.send(); request.onreadystatechange = function() { if (request.readyState===4) { if (request.status===200) { document.getElementById("searchResult").innerHTML = request.responseText; } else { alert("发生错误:" + request.status); } } }}document.getElementById("save").onclick = function() { var request = new XMLHttpRequest(); request.open("POST", "server.php");//此处要把各个输入框获取到的各个员工信息一URL的方式捆绑到data中 var data = "name=" + document.getElementById("staffName").value + "&number=" + document.getElementById("staffNumber").value + "&sex=" + document.getElementById("staffSex").value + "&job=" + document.getElementById("staffJob").value; request.setRequestHeader("Content-type","application/x-www-form-urlencoded"); request.send(data); request.onreadystatechange = function() { if (request.readyState===4) { if (request.status===200) { document.getElementById("createResult").innerHTML = request.responseText; //实时更新输入框输入内容后得到的结果 } else { alert("发生错误:" + request.status); } } }}
需要特别注意,不要忘记设置content-type
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
操作结果示意图 本文由本人总结自慕课网@WayneJ的ajax全接触课程,代码与截图非原创,仅供学习,如有侵权请私信告知。
本文由本人总结自慕课网@WayneJ的ajax全接触课程,代码与截图非原创,仅供学习,如有侵权请私信告知。